2024年7月– date –
-

MUIの usePagination のロジックを読む5
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第五回です。 過去の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、siblingsStart を求める処理をコードリーディングしまし... -

MUIの usePagination のロジックを読む4
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第四回です。 過去の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、usePagination フックを実際にコードリーディングしてみ... -

MUIの usePagination のロジックを読む3
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第三回です。 前回、前々回の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、usePagination フックを実際に使ってみました。... -

MUIの usePagination のロジックを読む2
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第二回です。 前回の記事をまだご覧になっていない場合は、そちらも併せてご覧ください。 前回は、usePagination フックの引数と戻り値から「どのような... -

MUIの usePagination のロジックを読む1
はじめに 今回から複数回に分けて、MUI が提供している usePagination というカスタムフックをコードリーディングします。 一覧画面を作るとき、ページ送りするためのUIをページャ(またはページネーション)といいます。ですがこのページャは、自分で作ろ... -

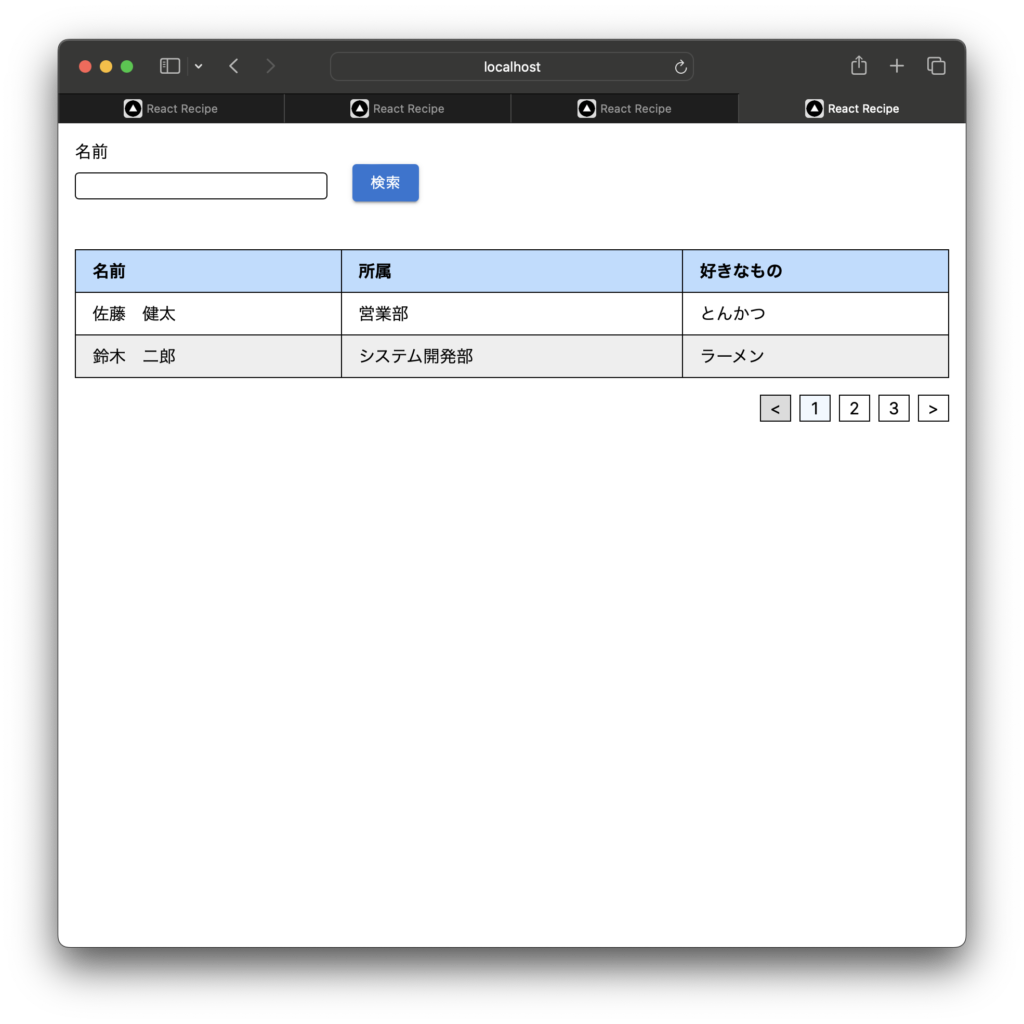
Reactで作った検索機能つき一覧画面に自作のページャを追加してみた
はじめに 「一覧画面にページャをつけたいんだけど、ライブラリ入れるのはめんどくさい・・・」「ライブラリ入れるのはいいんだけど、見た目とかカスタマイズしたいんだよな・・・」「かといってライブラリのカスタマイズはちょっとハードル高いし・・・」... -

Reactで検索機能つき一覧画面をスクラッチで作る
はじめに 職業プログラマであれば、一覧画面は避けては通れません。 管理画面があるシステムであれば、ほぼ間違いなく一覧画面を持っています。難易度も比較的低いので、新人さんに回ってきやすい機能といえるでしょう。 かくいう私も、初めての実務ではJS...
1