はこだてたろう– Author –
-

Perplexityに聞いてVite×React×TestingLibraryの環境を構築する
こんにちは。エニタイムを退会することにしたはこだてたろうです。Youtubeで、なかやまきんに君の良さそうな動画があったので、スキマ時間にコツコツと筋肉を痛めつけていこうと思います。 さて、最近はAI駆動開発にすっかりハマっているのですが、今回は... -

ググるならず、ジピルでもなく、パプる日々
こんにちは。育児とエニタイムの両立ができず悩んでいるはこだてたろうです。 自宅から最寄りのエニタイムまで徒歩2分の場所にあります。距離としてはまったく問題ないのですが、家を出るということが地味に難しいです。 妻が寝てるときは見ていないとい... -

AI駆動開発にハマっています
こんにちは。ご無沙汰の更新となってしまいました。 昨年12月に第一子が生まれ、ついにパパになったはこだてたろうです。すでにもうデレデレです。 さて、ブログの更新をサボりにサボっている私ですが、いまはAI駆動開発にハマっています。要件定義やコ... -

プログラムを書くときは「わかりやすさ」が大事。そしてそれは言語の壁を超える。
私がプログラマーとして就職して2〜3年経ったころ、当時の上司からある本を紹介されました。 増田亨氏の「現場で役立つシステム設計の原則」です。 増田さんは設計の分野で広く知られている方です。最近では増田さんが担当された「ドメイン駆動設計をはじ... -

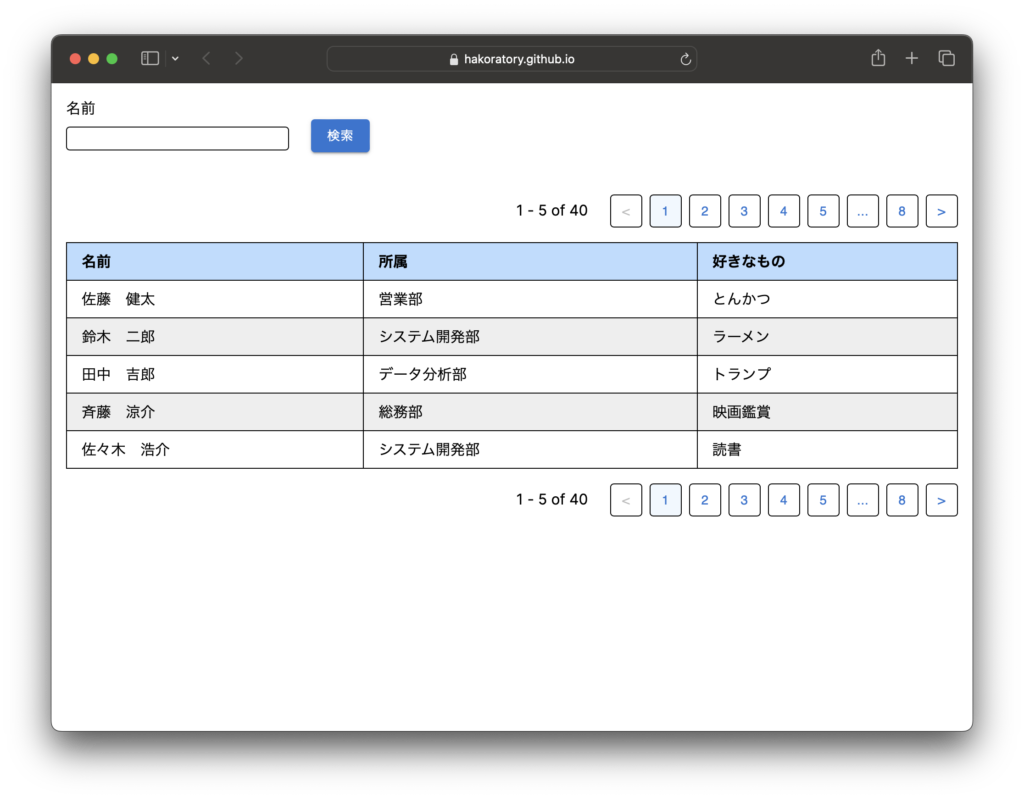
Reactで作った自作のページャの表示ロジックをライブラリのカスタムフックに差し替えてみた
はじめに 「ライブラリのページャを使ってるんだけど、見た目をカスタマイズしたいな・・・」「でもカスタマイズの仕方わからないな・・・」「ページャを作るロジックだけ使えればいいんだけどな・・・」 そう思ったことはありませんか? それ、MUI の use... -

MUIの usePagination のロジックを読む5
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第五回です。 過去の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、siblingsStart を求める処理をコードリーディングしまし... -

MUIの usePagination のロジックを読む4
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第四回です。 過去の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、usePagination フックを実際にコードリーディングしてみ... -

MUIの usePagination のロジックを読む3
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第三回です。 前回、前々回の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、usePagination フックを実際に使ってみました。... -

MUIの usePagination のロジックを読む2
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第二回です。 前回の記事をまだご覧になっていない場合は、そちらも併せてご覧ください。 前回は、usePagination フックの引数と戻り値から「どのような... -

MUIの usePagination のロジックを読む1
はじめに 今回から複数回に分けて、MUI が提供している usePagination というカスタムフックをコードリーディングします。 一覧画面を作るとき、ページ送りするためのUIをページャ(またはページネーション)といいます。ですがこのページャは、自分で作ろ...