BLOG
-

自分らしく力を発揮できたら、嬉しいし楽しいよね
こんにちは。迷走がとまらない、はこだてたろうです。 前回、私にとって水を入れたペットボトルを持ち上げる程度の行動、つまりは物事を続けていくためのスモールステップとなる行動はなんだろう?という投稿をしました。DailyUIに挑戦したもののあまり楽... -

【Reactレシピ】Contextでバリデーションの状態を取得する
こんにちは。 豆腐グラタンを食べたらお腹を壊したはこだてたろうです。 妻も同じものを食べたのですがケロッとしていました。ちょっと気になったのでAIに「同じものを食べたのにお腹を壊す人と壊さない人がいるのはなぜか」と質問したところ「抵抗力の差... -

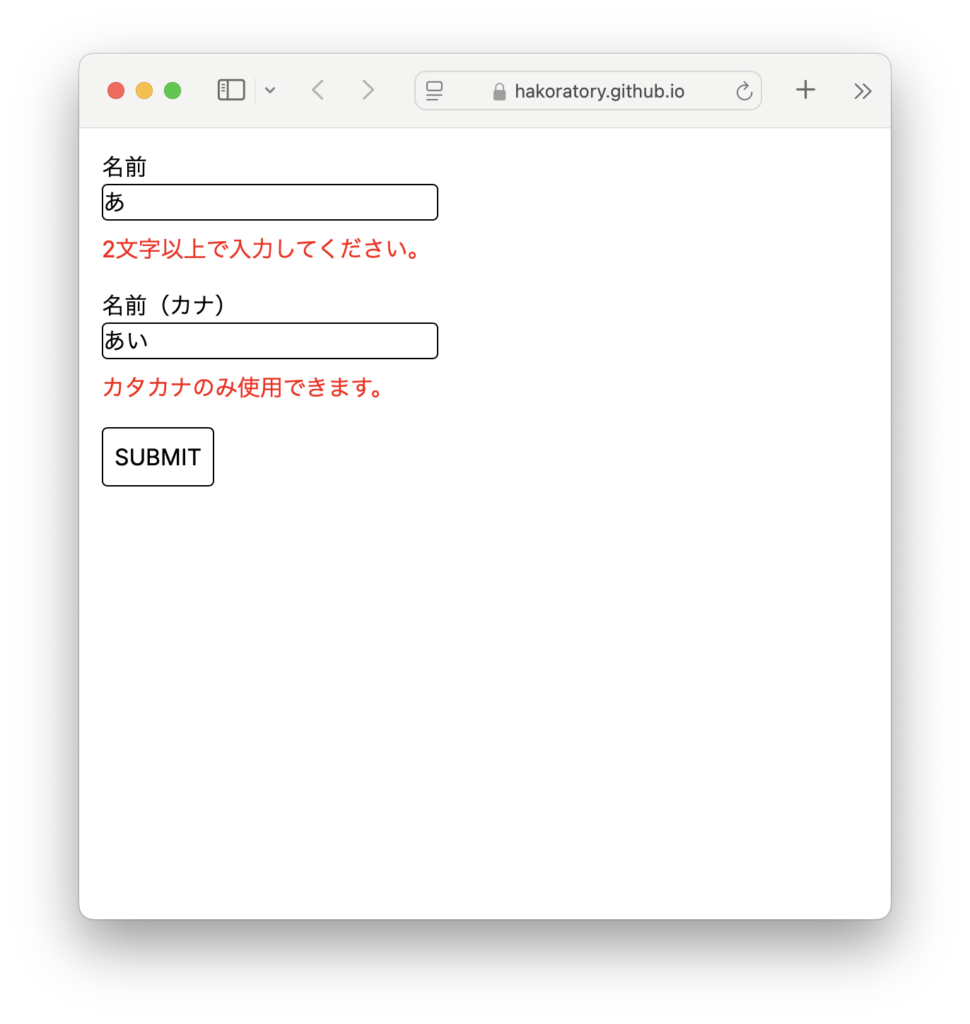
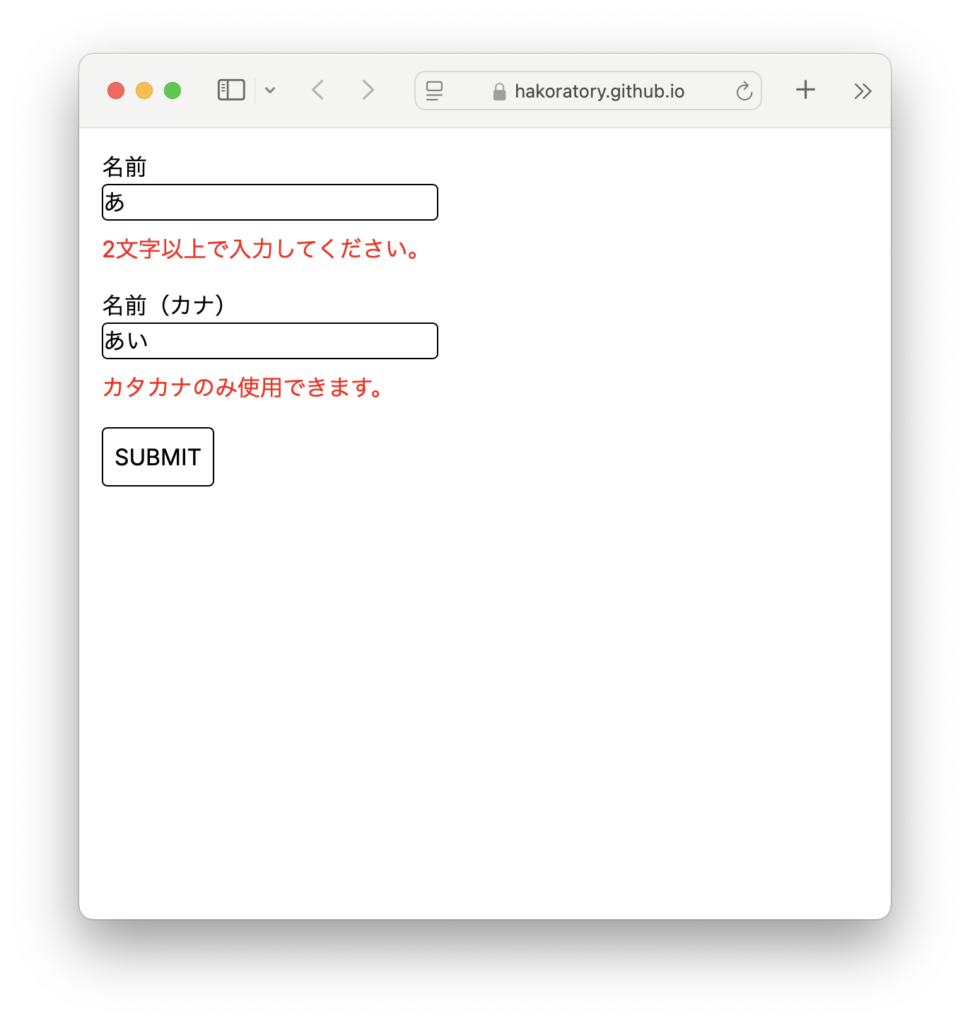
【Reactレシピ】バリデーションつきセレクトボックスコンポーネントを作る
こんにちは。 先日、頭痛と吐き気で1日寝込んでいたはこだてたろうです。熱はなかったのですが、逆に平熱より1度低いという謎の症状でした。毛布を何枚もかけても汗一つかかなかったです。あれは一体なんだったのか。。。 はじめに さて、前回の記事では... -

【Reactレシピ】バリデーションつき入力欄コンポーネントをいい感じに作る。〜実施編:フラットな実装をコンポーネント化する〜
こんにちは。 油淋鶏を作ったのですが、包丁の切れ味が落ちていて最後の切り分けのときにグチャッとなってしまったはこだてたろうです。食後にしっかり研ぎました。 はじめに さて、「バリデーションつき入力欄コンポーネントをいい感じに作る」の第2回で... -

【Reactレシピ】バリデーションつき入力欄コンポーネントをいい感じに作る。〜準備編:コンポーネント化していないフラットな状態〜
こんにちは。 強力粉を早く使い切りたいはこだてたろうです。小麦粉はお肉をカリッと炒めるときなど、何かと必要になります。しかし、我が家には強力粉しかありません。強力粉でもいけないことはないのですがモチモチしすぎちゃうので、薄力粉のほうが適し... -

【React】入力欄のコンポーネントについて考える。stateは自身でもつ?親で持つ?
こんにちは。 早いもので、今年ももう2月に入りましたね。おはぎが食べたくて「自分で作ろうかな〜」と思ってレシピを読んでみたら、けっこう大変そうで尻込みをしているはこだてたろうです。今日明日と肌寒いようなのでお体にはお気をつけください。 さて... -

Vite×Vitest の構築で ‘test’ does not exist in type ‘UserConfigExport’ にハマった
こんにちは。 FRUITS ZIPPER の「NEW KAWAII」のちょいちょいダサい振り付けにハマっているはこだてたろうです。ダサいんですが、なんか気になってしまいます。いい意味で、です。 さて、ハマった違いではありますが、Perplexity で Vite×React×TestingLib... -

PerplexityでAI駆動開発:文字数制限つきの入力フォームをコンポーネント化してテストする
こんにちは。 寝かしつけにはスクワットが効くので、絶賛足腰鍛え中のはこだてたろうです。 さて、前回の記事では、Perplexityに指示して入力フォームに文字数制限を追加しました。 このプロジェクトにはTestingLibraryが組み込んであります。せっかくなの... -

PerplexityでAI駆動開発:入力フォームに文字数制限を追加し、現在の文字数も見える化する
こんにちは。 ベビーが一ヶ月検診を終えたので、少しずつおでかけを始めています。今日は隣駅のオーケーストアまで買い出しに出かけました。とはいっても、人混みにはまだ入らないほうがいいと思うので、私の買い出し中は妻とベビーは別行動です。 私達は... -

PerplexityでAI駆動開発:Reactでサクッと入力フォーム画面をつくる
こんにちは。今日はベビーの一ヶ月検診でした。私は産院に入れないので入口まで見届けて、スタバでカタカタしていました。 さて、前回までの記事ではPerplexityでVite×React×TestingLibraryの環境を立ち上げました。 今回は、もう少し踏み込んでみましょう... -

Perplexityに聞いて作ったVite×React×TestingLibrary環境を調整する
こんにちは。晩ごはんのレパートリーに頭を悩ませているはこだてたろうです。 妻が出産のときに入院していた産院のごはんがバランス良くて参考にしたいのですが、いざあれを作ろうとするとなかなか大変です。仕事だからと言えばそれまでですが、バランスよ...