こんにちは。はこだてたろうです。
今日の東京は暑かったです。夏日になるところもあったのだとか。
私は寒暖差にあまりやられないタイプですが、苦手な方はどうぞお体にお気をつけください。
#002 Credit Card Checkout
DailyUIチャレンジ2日目は、クレジットカードでの支払画面です。
支払画面なので、カード番号などを入力してボタンを押せば支払完了となるUIになるように思いますが、カード番号などを入力するのはどちらかといえばカード登録画面だったり注文内容確認画面の直前だったりすることが多いように思います。
今回もそのような形でデザインされているもので探しました。
今回トリビュートする作品はこちら。
#dailyui 002
— KIRIKO🌸🦢 (@kirikooo_design) June 14, 2021
Credit Card Payment
お金関係はとにかく安心・安全・直感的なUIを、、と思って作っていたけれど、この配色はメルヘンすぎたような。 pic.twitter.com/HKfj8PiRCF
デザインを探していると、けっこう凝ったものが見つかりますが、作者さんの仰る「安心・安全・直感的なUI」が大事だなぁと共感します。
作成した画面
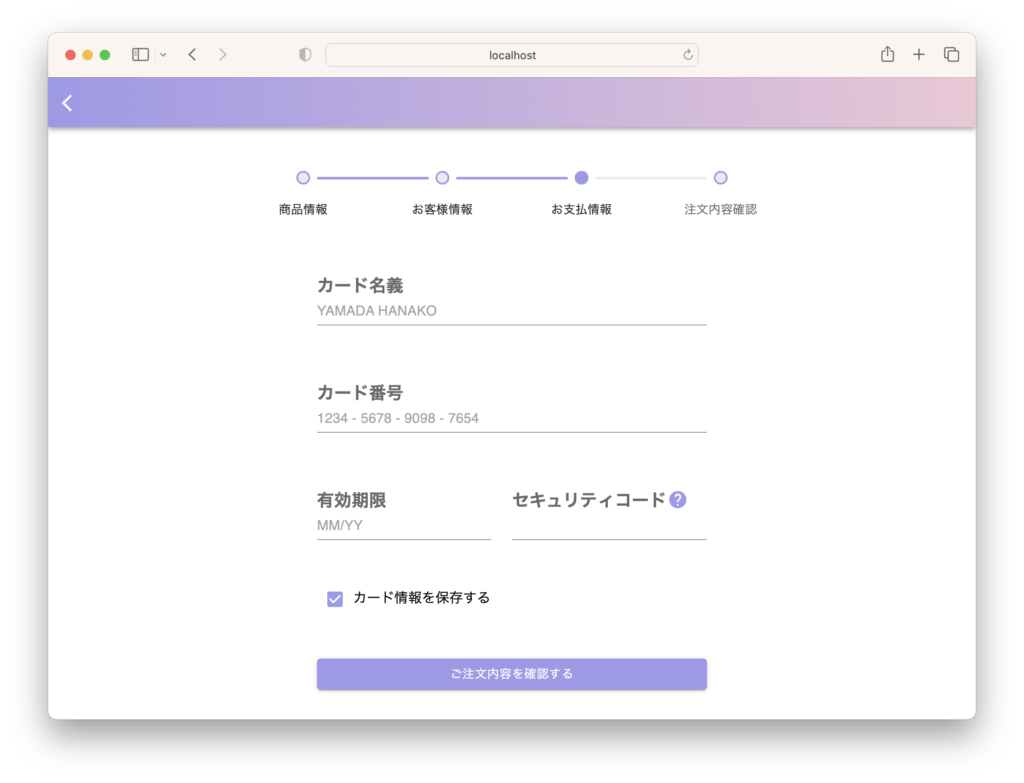
以下の画面を Next.js で作成しました。

今回はほぼ忠実に作らせていただきました。
と言っても、実は一部実現しきれていない箇所があり、作者さんには申し訳なく思います・・・。
実現できなかった箇所
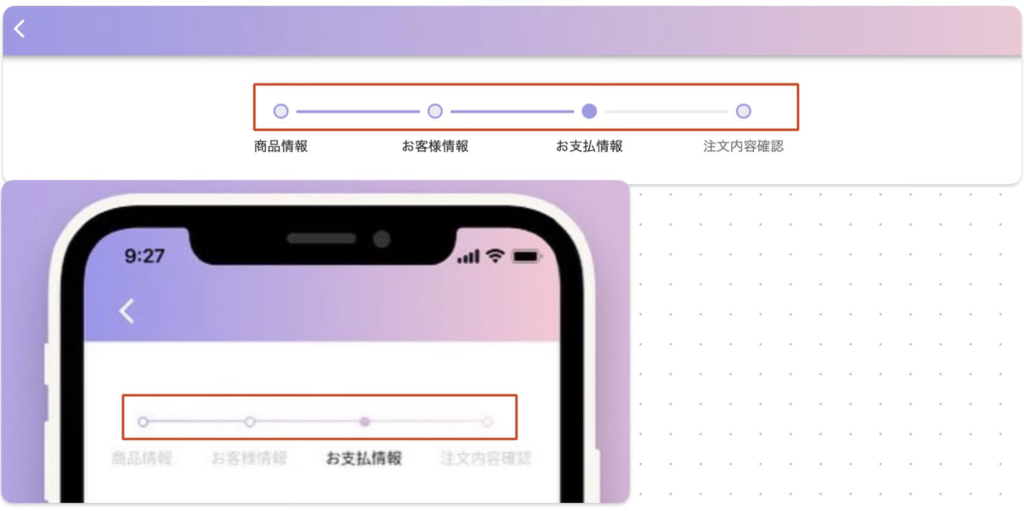
画面上部に表示している注文プロセスを表現するUIは、MUIの Stepper というコンポーネントを利用しています。
今回はそのスタイル設定が満足にできませんでした。

上記の赤枠で示したところが微妙に異なっています。
- Stepper の丸と丸をつなぐ線が切れてしまっている
- Stepper の色が背景色と同じグラデーションになっていない
線が切れてしまっているのは、単に Stepper のカスタマイズが間に合っていないためです。
以下は実際のコードで、MUI のカスタマイズ例に少し手を入れたものになります。
const QontoConnector = styled(StepConnector)(({ theme }) => ({
[`&.${stepConnectorClasses.alternativeLabel}`]: {
top: 10,
left: 'calc(-50% + 16px)',
right: 'calc(50% + 16px)',
},
[`&.${stepConnectorClasses.active}`]: {
[`& .${stepConnectorClasses.line}`]: {
borderColor: '#9c99e9',
},
},
[`&.${stepConnectorClasses.completed}`]: {
[`& .${stepConnectorClasses.line}`]: {
borderColor: '#9c99e9',
},
},
[`& .${stepConnectorClasses.line}`]: {
borderColor: theme.palette.mode === 'dark' ? theme.palette.grey[800] : '#eaeaf0',
borderTopWidth: 3,
borderRadius: 1,
},
}));ハイライトした箇所に width を足すことで線の幅が変わるのは確認できましたが、いい感じに丸と丸が繋がるまでには調整が間に合いませんでした。
2つ目のステッパーの色がグラデーションになっていない点については、CSSの background-clip を設定するっぽいですね。画面の裏にグラデーションの背景を仕込んで Stepper で切り抜いてあげる必要がありそうです。そして、それをするならそもそも画面上部のメニューバーも切り抜きで実装してあげないといけなさそうですね。
よく見たら「ん、Stepper もグラデーションになってるな・・・」と、実装途中に気がつきました。
実装する前にちゃんと見なさい、と怒られてしまいますね(^^;
おわりに
今回実装したコードは以下のレポジトリで公開しています。
#001と同様、このコードを作成するのに約2時間弱かかりました。
ベース部分をもっとサクッと作れるようになれば、今回のような細部の調整もしっかりできるだろうな〜と感じています。
今後のお題にもよりますが、コンポーネント化していくのもいいかもしれませんね。
引き続き精進していきたいと思います。
ご覧いただき、ありがとうございました。


コメント