第1回 アプリケーションとプログラムの概要
アプリケーションの概要
本連載で作成するBorder7アプリケーションの概要を説明します。
1.スタート画面
Border7アプリケーションのURLにアクセスすると、以下のような画面が表示されます。

STARTボタンをクリックすると、Border7ゲームが始まります。
なお、このSTARTボタンをはじめとするBorder7アプリケーションの全てのボタンはキーボード操作ができるようにしていきます。
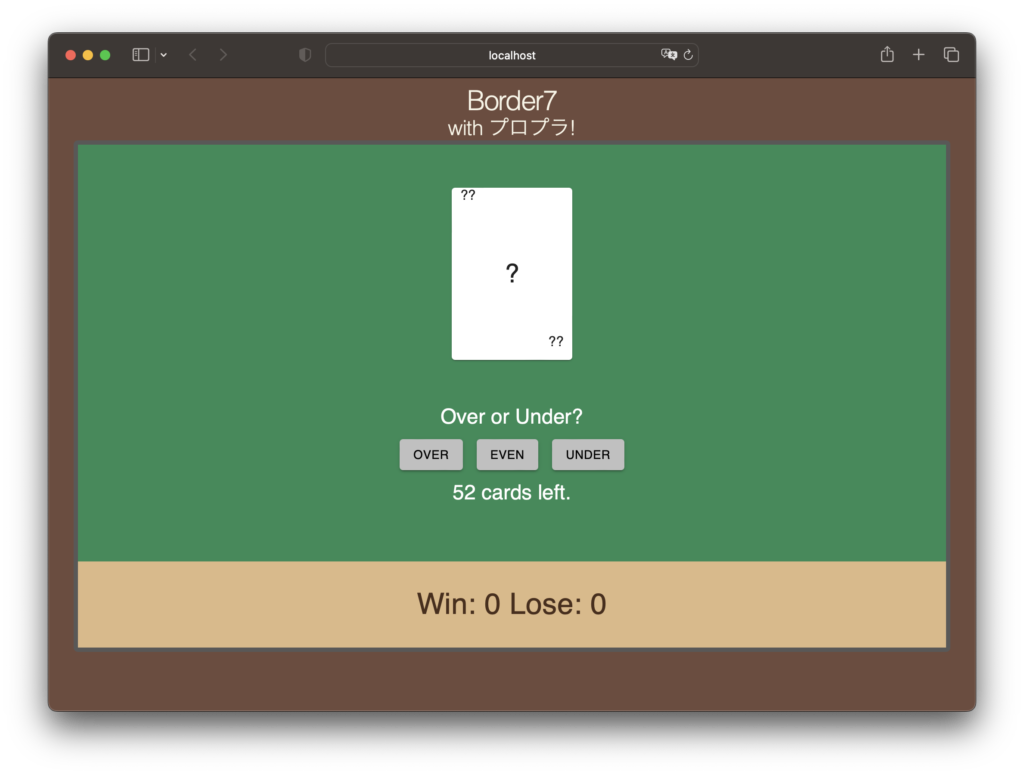
2.ゲーム画面
Border7ゲームが始まると以下のような画面が表示されます。

画面には以下の要素が表示されています。
- 数字とマークがマスクされたカード
- メッセージ
- 回答ボタン
- カードの残り枚数
- 勝敗のスコア
ユーザーはマスクされたカードの数字が「7より大きいか小さいか、あるいは7に等しいか」を予想します。
その予想に応じて、回答ボタン(OVER、EVEN、UNDER)のいずれかをクリックします。
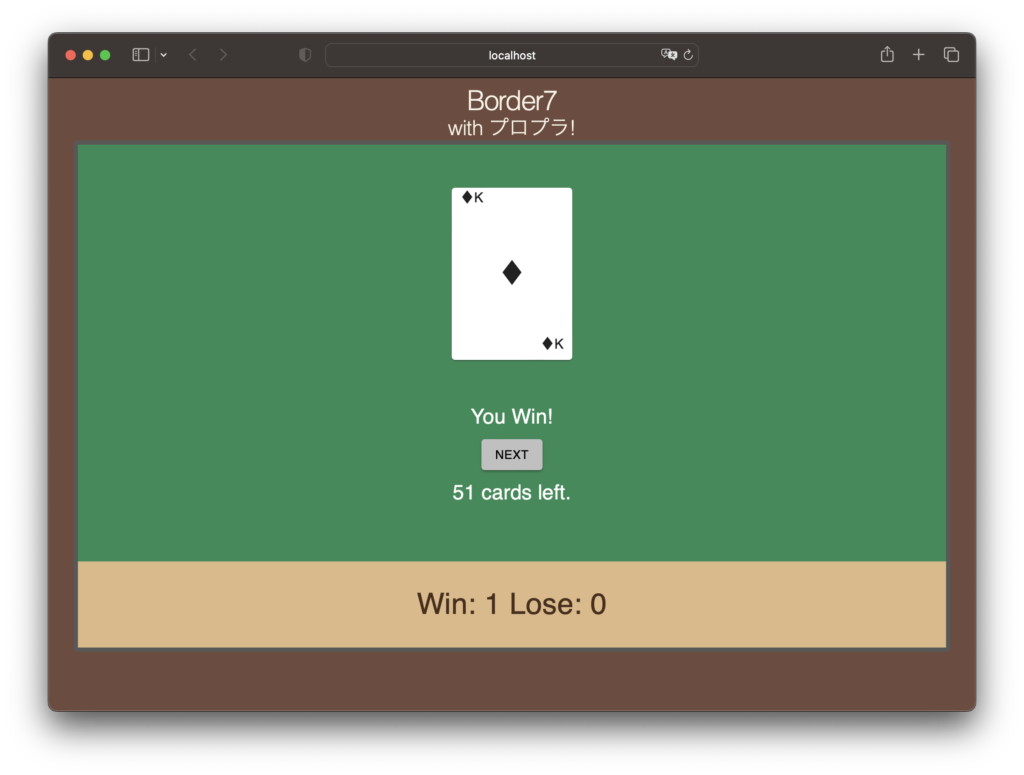
以下はOVERボタンをクリックした直後の画面です。

マスクされたカードがオープンされ、ダイヤのKが表示されました。
正解は K(13) です。回答は OVER なのでこのターンはユーザーの勝利です!
以下のように画面が変化していることを確認してください。
- 「You Win!」と表示されている
- 回答ボタンが、NEXTボタンに切り替わっている
- カードの残り枚数がカウントダウンされている
- 「Win」の回数がカウントアップされている
ユーザーはこの操作をカードの山札(Jokerを除く52枚)がなくなるまで繰り返します。
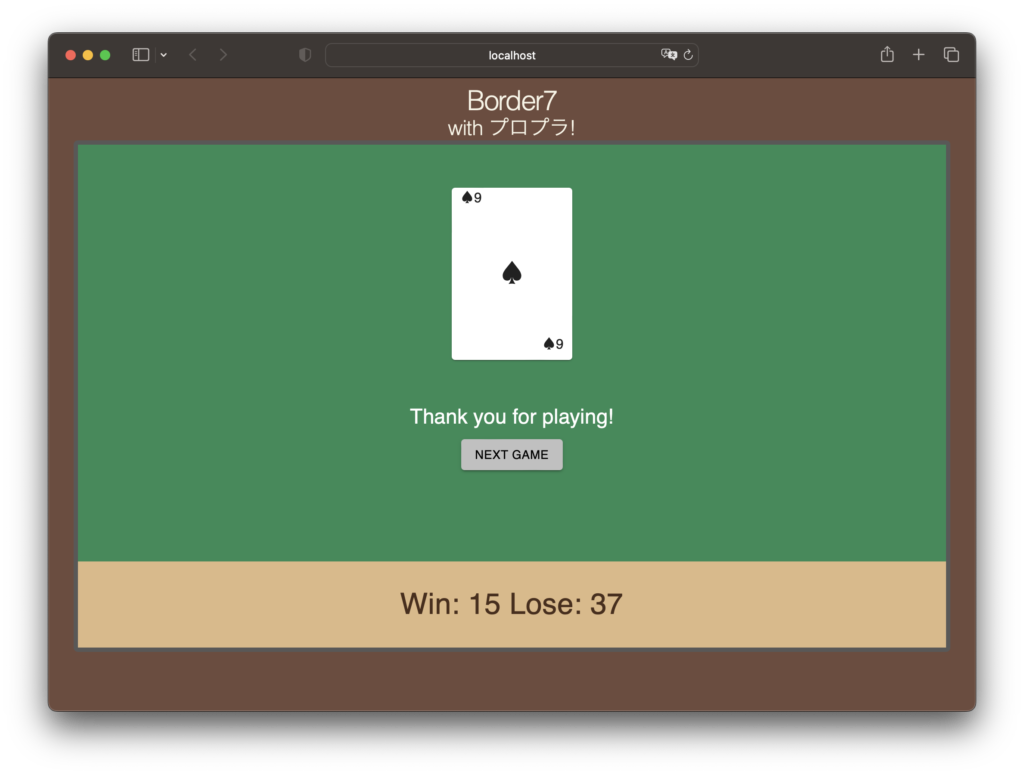
3.ゲーム終了画面
カードの山札がなくなると以下のような画面が表示されます。

画面には、ユーザーへの感謝のメッセージやNEXT GAMEボタン、勝敗スコアが表示されています。
以上でゲームは終了です。
NEXT GAMEボタンをクリックするとカードの山札の枚数や勝敗スコアがリセットされ、2.ゲーム画面に戻ります。
プログラムの概要
本連載で作成するBorder7アプリケーションは以下のプログラムで構成されています。
※src 以下のファイルのみ出力しており、プロジェクトルートの package.json や .eslintrc などの設定ファイルは省略しています。
src
├── App.jsx
├── Border7.jsx
├── components
│ ├── Border7Buttons.jsx
│ ├── Card.jsx
│ ├── CardBox.jsx
│ ├── Container.jsx
│ ├── Controller.jsx
│ ├── CustomButton.jsx
│ ├── MessageBox.jsx
│ ├── NextButton.jsx
│ ├── NextGameButton.jsx
│ ├── PlayArea.jsx
│ ├── Sample.jsx
│ ├── ScoreBoard.jsx
│ ├── StartButton.jsx
│ └── Title.jsx
├── constants
│ ├── check.js
│ └── text.js
├── data
│ └── card.json
├── hooks
│ ├── useBorder7.js
│ └── useKeyPressListener.js
├── index.html
├── index.jsx
├── styles.css
└── util.jsindex.jsx, App.jsx
Border7アプリケーションのエントリーポイントとなるファイルです。
Border7.jsx
Border7アプリケーションをレンダーするための主要ファイルです。
components フォルダ
Border7アプリケーションを構築するためのコンポーネントが格納されています。
Card.jsx や MessageBox.jsx などのようなパーツ(Atomic Design の Atoms)もあれば、CardBox.jsx や PlayArea.jsx のような枠組み(Atomic Design の Organisms)の機能を持つものも含まれています。
constants フォルダ
画面に表示する文言や回答フラグ(OVER=0, EVEN=1, UNDER=2)などを定数として一括定義しています。
リファクタリングする際に修正箇所を少なくすることが狙いです。
data フォルダ
トランプのデータを作成するためのデータを定義したファイルが置かれています。
hooks フォルダ
カスタムフックが格納されています。
useKeyPressListener.js はキーボードで画面のボタンを操作できるようにします。
useBorder7.js はBorder7アプリケーションを動かすためのロジックが集約されています。
Border7アプリケーションの中で最も重要なファイルと言っても過言ではありません。
util.js
カードの山札データの作成処理や絵札のランクを数字に変換する処理(A=>1, J=>11, Q=>12, K=>13)などの便利処理が定義されています。
いよいよ開発スタート!
Border7アプリケーションについて、イメージが湧いてきましたか?
いよいよ次回から開発スタートです。お楽しみに!

コメント