Next.js– tag –
-

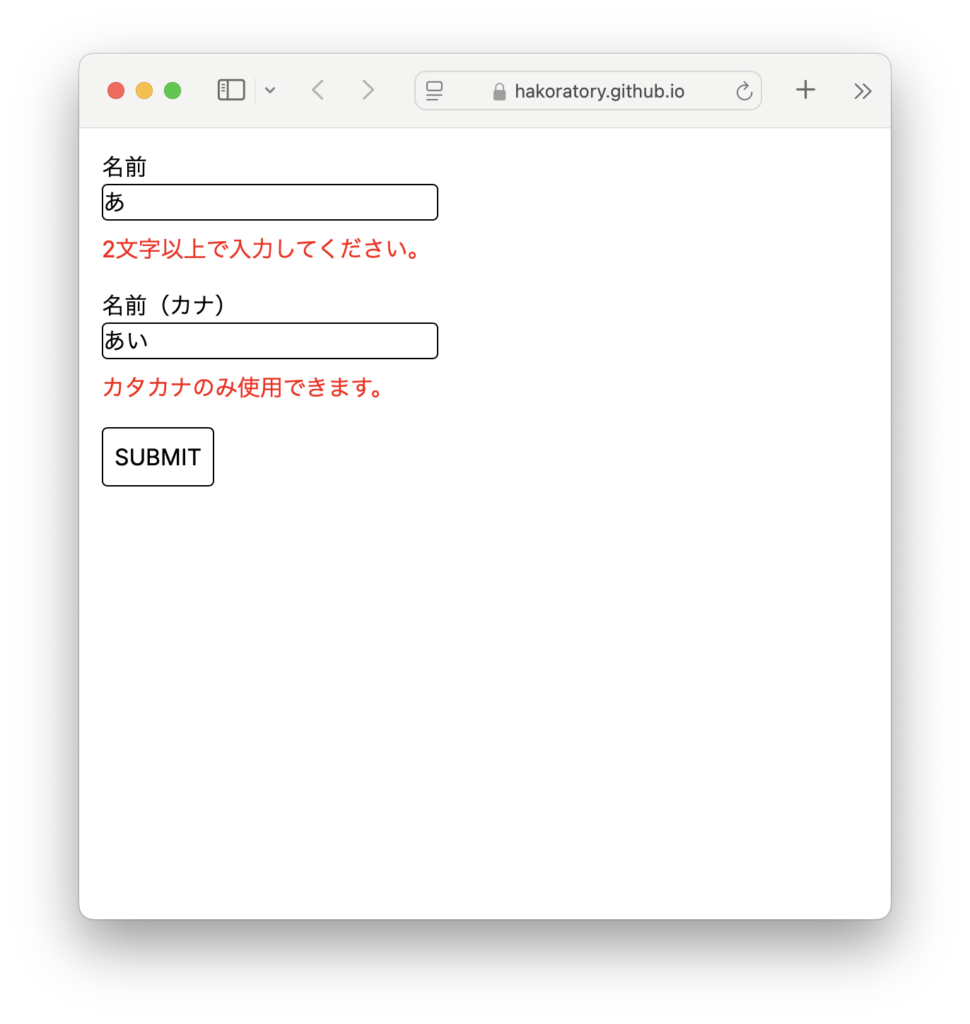
【Reactレシピ】バリデーションつき入力欄コンポーネントをいい感じに作る。〜実施編:フラットな実装をコンポーネント化する〜
こんにちは。 油淋鶏を作ったのですが、包丁の切れ味が落ちていて最後の切り分けのときにグチャッとなってしまったはこだてたろうです。食後にしっかり研ぎました。 はじめに さて、「バリデーションつき入力欄コンポーネントをいい感じに作る」の第2回で... -

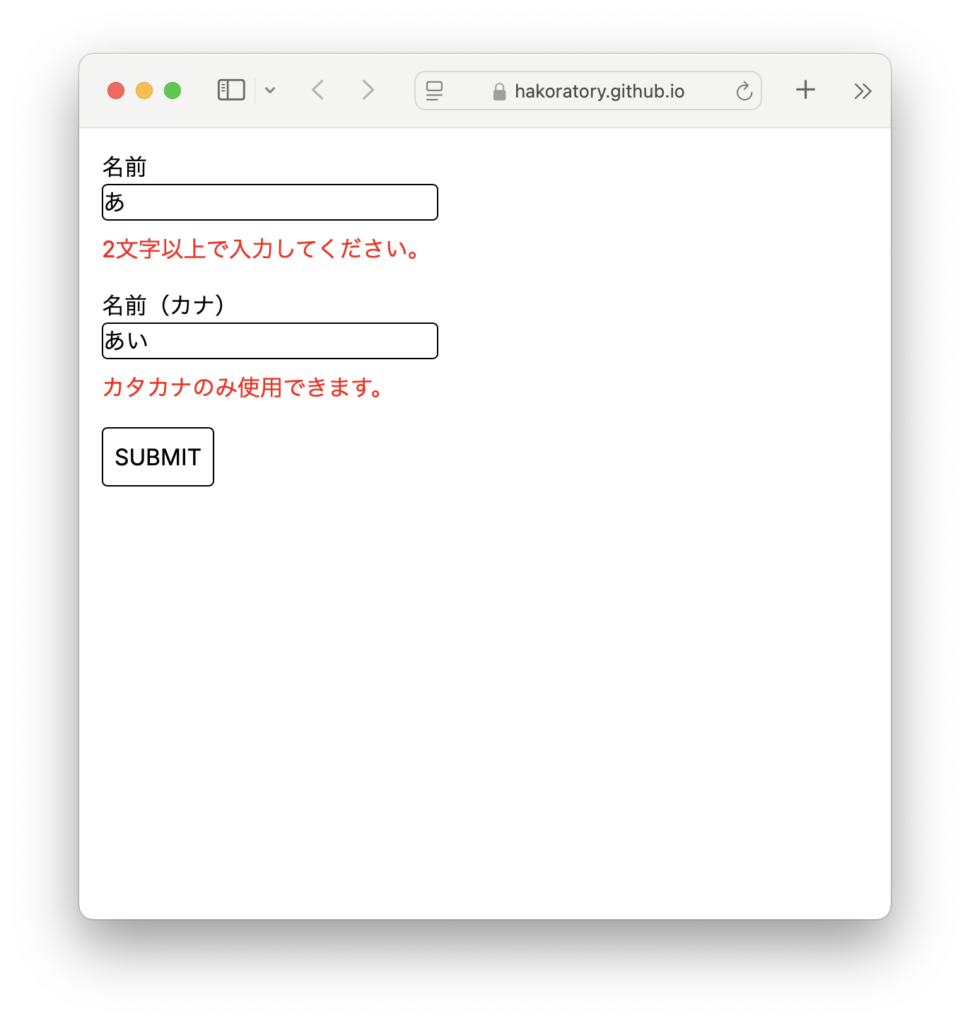
【Reactレシピ】バリデーションつき入力欄コンポーネントをいい感じに作る。〜準備編:コンポーネント化していないフラットな状態〜
こんにちは。 強力粉を早く使い切りたいはこだてたろうです。小麦粉はお肉をカリッと炒めるときなど、何かと必要になります。しかし、我が家には強力粉しかありません。強力粉でもいけないことはないのですがモチモチしすぎちゃうので、薄力粉のほうが適し... -

Reactで作った自作のページャの表示ロジックをライブラリのカスタムフックに差し替えてみた
はじめに 「ライブラリのページャを使ってるんだけど、見た目をカスタマイズしたいな・・・」「でもカスタマイズの仕方わからないな・・・」「ページャを作るロジックだけ使えればいいんだけどな・・・」 そう思ったことはありませんか? それ、MUI の use... -

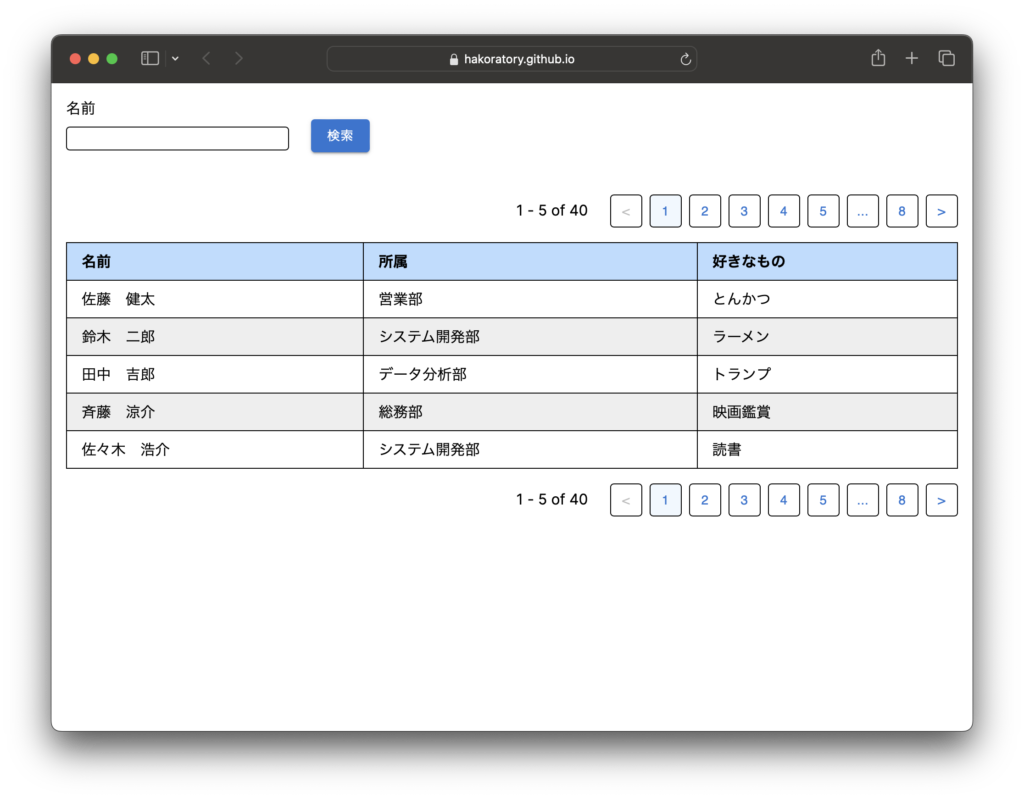
Reactで作った検索機能つき一覧画面に自作のページャを追加してみた
はじめに 「一覧画面にページャをつけたいんだけど、ライブラリ入れるのはめんどくさい・・・」「ライブラリ入れるのはいいんだけど、見た目とかカスタマイズしたいんだよな・・・」「かといってライブラリのカスタマイズはちょっとハードル高いし・・・」... -

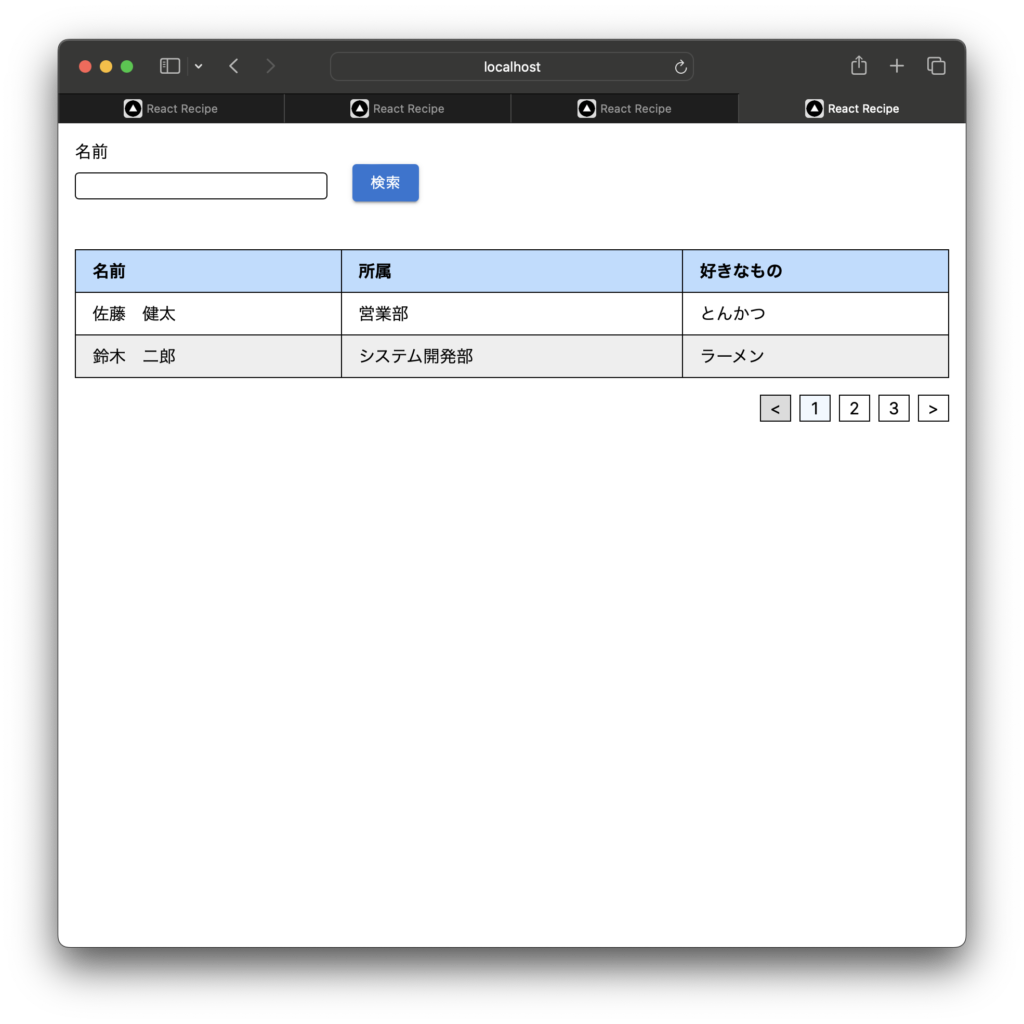
Reactで検索機能つき一覧画面をスクラッチで作る
はじめに 職業プログラマであれば、一覧画面は避けては通れません。 管理画面があるシステムであれば、ほぼ間違いなく一覧画面を持っています。難易度も比較的低いので、新人さんに回ってきやすい機能といえるでしょう。 かくいう私も、初めての実務ではJS... -

Reactで作った自前バリデーションつき入力フォームのJSXをコンポーネント化する
はじめに Reactの醍醐味といえば、コンポーネントですよね。同じコードを何度も書いていたら、コンポーネントにまとめましょう。そうしないと修正が何箇所にも及び、時間がかかる上にミスも増えます。 未来の自分のために、コンポーネント化しましょう。 ... -

Reactで作った自前バリデーションのカスタムフックを汎用的にリファクタリングする
はじめに 前回の記事で「見やすく直しやすいコードを書きなさい」と言った手前、冗長な処理を残したままにするわけにはいきません。 というわけで、今回は自前バリデーションのカスタムフックを見やすく直しやすくしてみました。 実物はこちら https://hak... -

Reactで作った自前バリデーションつき入力フォームのバリデーションをカスタムフックでやる
はじめに せっかくプログラムを作るなら、いいものを作りたいですよね。 いいものを作ろうと思ったら、自ずと機能が増えていくと思います。機能が増えていくと、今度は見やすさや直しやすさが大事になってきます。 見にくかったら直す箇所を探すだけでも大... -

Reactで作った自前バリデーションつき入力フォームのバリデーションをuseEffectでやる
はじめに 入力値のバリデーションが行われるタイミングは様々です。システムによっても違うし、人によっても違うでしょう。 この入力欄シリーズでは、以下のタイミングが登場しました。 SUBMITボタンが押されたタイミング(onSubmitイベント) 入力欄から... -

Reactで作った自前バリデーションつき入力フォームの入力値をstateでインタラクティブに扱う
はじめに 入力欄に入力された値を使ってあれやこれやしたいこと、ありますよね? 今回は、前回作成した入力フォームを改修して、入力値を state でインタラクティブに扱うようにしてみました。 入力値を state で扱うことは React をやっていれば避けては...
12