Next.js– tag –
-

Reactで入力フォームを作り、自前でバリデーションする
はじめに 「ちょっとした入力フォームを作りたいんだけど、バリデーションってどうやってやるんだろう?」「ライブラリ入れるほどでもないんだけどな・・・」 この記事では、Reactで自前のバリデーション機能を組み込んだ入力フォームの作り方をシェアしま... -

Reactで作ったサイドメニューの冗長な箇所をコンポーネント化したので動的出力する
はじめに 以下の記事では、サイドメニューの4つの項目を出力する処理が冗長だったのでコンポーネント化しました。 コンポーネント化したことで身動きがとりやすくなったので、もう1段階レベルアップさせたいと思います。 今回は、サイドメニューの項目を... -

Reactで作ったサイドメニューの冗長な箇所をコンポーネント化する
はじめに 以下の記事では、4つの項目を持つスタティックなサイドメニューを実装しました。 こちらのコードを見ると一目瞭然なのですが、4つの項目を出力するコードは同じ処理をコピペしており冗長になっています。 <ul> <Box component="l... -

Reactで固定長の静的なサイドメニューをMUIを使って作る
はじめに サイドメニューは、今やWEBアプリを実装する人にとっては避けて通れないものとなっています。大抵のWEBサイトには、サイドメニューがあるのではないでしょうか。 今回はそんなサイドメニューを実装してみたいと思います。サイドメニューの実装担... -

Reactで親子関係のあるセレクトボックスをAPIからデータを取得して作り、フォームはstateで管理する。
はじめに 管理画面とかで親子関係のあるセレクトボックスを実装しなくてはいけないこと、ありますよね? 以下の記事では、親子関係のあるセレクトボックスのデータをAPIから取得する形で実装してみました。セレクトボックスの値は state で管理していまし... -

Reactで親子関係のあるセレクトボックスをAPIからデータを取得して作る。
はじめに 管理画面とかで親子関係のあるセレクトボックスを実装しなくてはいけないこと、ありますよね? 以前、以下の記事でも紹介したものと同じ見た目にはなりますが、今回はセレクトボックスのデータをAPIから取得する形で実装してみます。 実物はこち... -

Next.js14でMSWを使う
Next.js14のCSRでMSWを使ってみました。結論としては Chrome では使えたのですが、Safari では使えませんでした。 APIレスポンスをモックできるMSW(Mock Service Worker)ですが、Next.jsとは相性がよくないことで知られています。 https://github.com/ms... -

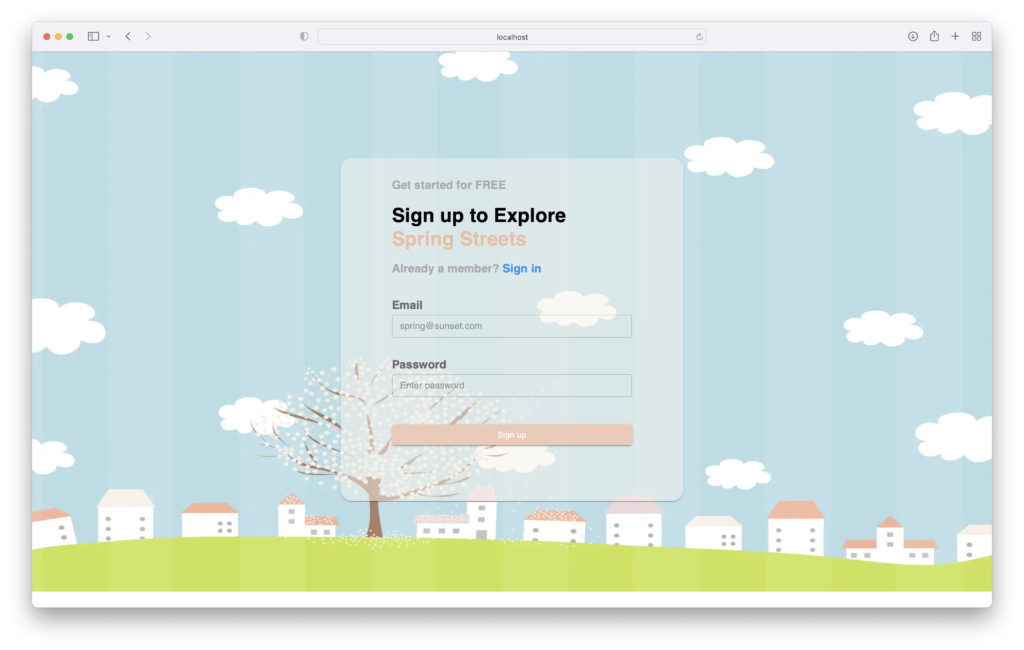
DailyUI#001 Next.jsのImageコンポーネントで画面いっぱいに画像表示。MUIコンポーネントのカスタマイズ。イラスト背景にモーダルライクな入力欄が素敵なデザインをトリビュート
こんにちは。ハコラトリ管理人のはこだてたろうです。ハコラトリでは、React初心者向けの技術記事「プロプラ!」シリーズを不定期で連載していましたが、この度色々と思うところがあり、連載を一時停止させていただきますm(_ _)m DailyUIチャレンジ、はじ...
12