React– tag –
-

MUIの usePagination のロジックを読む5
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第五回です。 過去の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、siblingsStart を求める処理をコードリーディングしまし... -

MUIの usePagination のロジックを読む3
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第三回です。 前回、前々回の記事をまだご覧になっていない方は、そちらも併せてご覧ください。 前回は、usePagination フックを実際に使ってみました。... -

MUIの usePagination のロジックを読む2
はじめに この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第二回です。 前回の記事をまだご覧になっていない場合は、そちらも併せてご覧ください。 前回は、usePagination フックの引数と戻り値から「どのような... -

MUIの usePagination のロジックを読む1
はじめに 今回から複数回に分けて、MUI が提供している usePagination というカスタムフックをコードリーディングします。 一覧画面を作るとき、ページ送りするためのUIをページャ(またはページネーション)といいます。ですがこのページャは、自分で作ろ... -

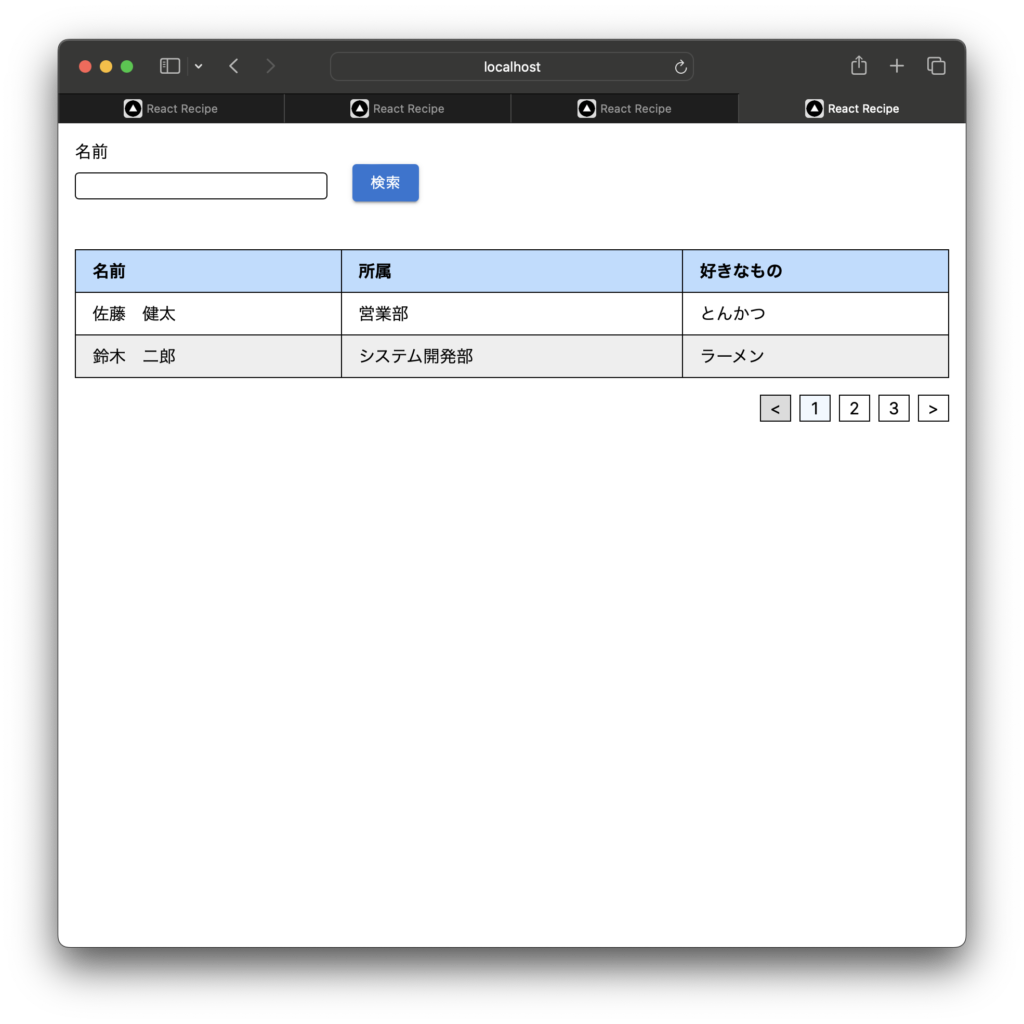
Reactで作った検索機能つき一覧画面に自作のページャを追加してみた
はじめに 「一覧画面にページャをつけたいんだけど、ライブラリ入れるのはめんどくさい・・・」「ライブラリ入れるのはいいんだけど、見た目とかカスタマイズしたいんだよな・・・」「かといってライブラリのカスタマイズはちょっとハードル高いし・・・」... -

Reactで検索機能つき一覧画面をスクラッチで作る
はじめに 職業プログラマであれば、一覧画面は避けては通れません。 管理画面があるシステムであれば、ほぼ間違いなく一覧画面を持っています。難易度も比較的低いので、新人さんに回ってきやすい機能といえるでしょう。 かくいう私も、初めての実務ではJS... -

Reactで作った自前バリデーションつき入力フォームのJSXをコンポーネント化する
はじめに Reactの醍醐味といえば、コンポーネントですよね。同じコードを何度も書いていたら、コンポーネントにまとめましょう。そうしないと修正が何箇所にも及び、時間がかかる上にミスも増えます。 未来の自分のために、コンポーネント化しましょう。 ... -

Reactで作った自前バリデーションのカスタムフックを汎用的にリファクタリングする
はじめに 前回の記事で「見やすく直しやすいコードを書きなさい」と言った手前、冗長な処理を残したままにするわけにはいきません。 というわけで、今回は自前バリデーションのカスタムフックを見やすく直しやすくしてみました。 実物はこちら https://hak... -

Reactで作った自前バリデーションつき入力フォームのバリデーションをカスタムフックでやる
はじめに せっかくプログラムを作るなら、いいものを作りたいですよね。 いいものを作ろうと思ったら、自ずと機能が増えていくと思います。機能が増えていくと、今度は見やすさや直しやすさが大事になってきます。 見にくかったら直す箇所を探すだけでも大... -

Reactで作った自前バリデーションつき入力フォームのバリデーションをuseEffectでやる
はじめに 入力値のバリデーションが行われるタイミングは様々です。システムによっても違うし、人によっても違うでしょう。 この入力欄シリーズでは、以下のタイミングが登場しました。 SUBMITボタンが押されたタイミング(onSubmitイベント) 入力欄から...