はじめに
この記事は、MUI が提供している usePagination というカスタムフックのコードリーディング第二回です。
前回の記事をまだご覧になっていない場合は、そちらも併せてご覧ください。

前回は、usePagination フックの引数と戻り値から「どのようなことができるフックなのか」を想像してみました。
その結果、「ページャを表示するためのオブジェクトの配列を返してくれる」ということがわかりました。
今回は、usePagination を実際に使ってみて、どのような出力が得られるかを確認してみたいと思います。
とりあえず、使ってみる
コードを読むだけでどんなことをしているかがわかるのも重要なスキルです。
でも読んだってわからないこと、ありますよね。
私も usePagination を初めてみたとき、よくわからなかったのでそっとタブを閉じました。
でもブログのネタにしたかったので頑張って読みました笑
コードを読んでもよくわからないときは、あの手この手でアプローチを変えてみるのがおすすめです。
そのうちの一つが「とりあえず、使ってみる」です。
以下は、Reactレシピで作ったページャコンポーネントに usePagination を無理やり突っ込んだ例です。
const Pager = ({totalCount, page, pageSize, onPageChange}: PagerProps) => {
const totalPageCount = Math.ceil(totalCount / pageSize)
// 表示中の件数表示 from - to
const from = (page - 1) * pageSize + 1
const to = page < totalPageCount ? page * pageSize : totalCount
const pageButtonStyle: CSSProperties = {
border: '1px solid #000',
width: '30px',
textAlign: 'center'
}
const items = usePagination({
count: totalCount,
page: page,
})
useEffect(() => {
console.log('items', items)
}, [items])前回の記事で、count(検索結果の総件数)と page(現在ページ)を渡しておけば動きそうだということがわかりました。
なので、引数に totalCount とpage を渡しています。
そして、usePagination から返される items をコンソール出力しています。
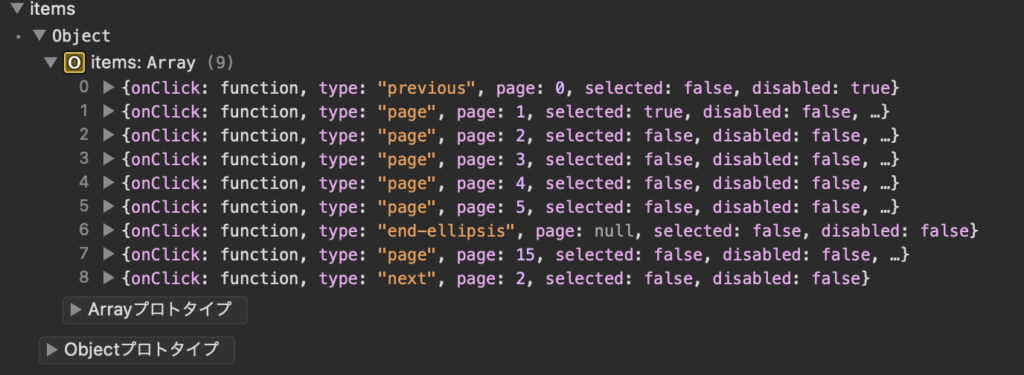
その出力結果がこちらです。

オブジェクトの中の page を見ればわかりますが、全部で 15ページ分の配列が返されています。
注目すべきはオブジェクトの中の type です。previous page end-ellipsis next の 4つの値がありますね。
previous next は名前のとおりで、1ページ戻るボタンと 1ページ進むボタンのことでしょうね。page も名前のとおり、1、2、3・・・の各ページのことでしょう。
では end-ellipsis とはなんでしょうか?
ellipsis を Google翻訳で調べてみると「省略記号」という意味でした。
なので、これはページ数が多い時の省略表示「…」のことだとわかります。
end なので「終わりの省略記号」。
ページャなので2箇所省略される場合があるということを踏まえると「後ろの省略記号」と考えてもよさそうですね。
おわりに
さて、usePagination をとりあえず使ってみました。
総件数と現在ページを渡すだけで、いい感じに省略表示したページの配列を返してくれるということがわかりましたね。
usePagination のロジックをもっと深ぼっていけば、どうやって省略表示を実現しているかということがわかりそうです。
次回はその処理を紐解いていきましょう。
コメント